lunes, 20 de junio de 2011
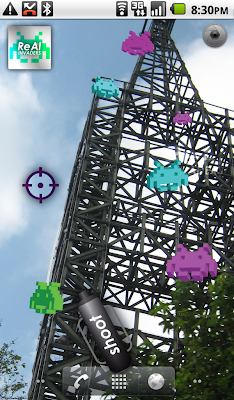
documento ejecutivo ReAl Invaders
Video juego de realidad aumentada con fines de incentivar el turismo interactivo de la ciudad de Manizales y sus sitios de importancia. Implementando tracking paralelo y mapeo por visión de computador utilizando Flash para dispositivos Android.
¿QUE ES?
Un aplicativo para dispositivos móviles enfocado al incentivo turístico de la ciudad de Manizales bajo parámetros de realidad aumentada sin marcadores, lenguaje de videojuego y adaptación a iconos de la ciudad.
El proyecto ReAl Invaders, fue elaborado durante una duración de dos semestres académicos, en los cuales fue soportado teóricamente y ejecutado en su producto, este último fue bastante complejo, debido a variables tecnológicas, las cuales fueron finalmente llevadas a buen término.
¿POR QUE?
Para el incentivo turístico de la ciudad de Manizales, manejando conceptos de interacción, inmersión y tecnologías en dispositivos móviles, como ventana hacia la realidad aumentada.
El proyecto que se ha realizado en el área de profundización digital se centra en una simbiosis generada entre el entorno físico y digital, reconociendo al primero como la constitución visual y fenoménica que afectara al objeto digital, dando como resultado una interacción de estos medios sin recurrir a la simulación del espacio físico. Siendo que este proyecto trata en cierta medida de eliminar la interfaz virtual y sacar el elemento digital de la consola y él ordenador para llevarlo al mundo real, la plataforma elegida para esto son los dispositivos móviles, versátiles en cuanto a su naturaleza liviana y compacta, también son los que a hoy poseen la tecnología que permite la relación entre lo físico y lo digital que se busca para este proyecto. Para la visualización y estructuración del aplicativo se recurre al video juego, ya que este se puede definir como una simulación de sucesos físicos, además, este permite flexibilidad en cuanto al manejo de la interacción y la interfaz mayor que otro tipo de aplicación o estructura interactiva.
El videojuego escogido fue “space invaders”, como un homenaje al clásico árcade diseñado por Toshihiro Nishikado de la empresa Taíto, logrando con esto la metáfora ideal para el proyecto, reflejada en los invasores espaciales, tomando el espacio, como el entorno de la ciudad de Manizales y más específicamente el de la torre del cable, y los invasores, como los personajes del videojuego, los cuales llegan a los sitios para recorrerlos, dando una visión al usuario de total inmersión y retroalimentación con los componentes mismos de la aplicación, su naturalidad de interacción y la información de la cual esta lo provee.
¿PARA QUE?
La principal necesidad a satisfacer fue la de proyectar el turismo de Manizales hacia ámbitos digitales, proporcionando en sus entornos turísticos interactividad, más allá de la que se obtiene con un plegable o con una página web, formando un lazo totalmente estrecho con los iconos de ciudad y generando recorridos visuales a través de su propia arquitectura.
PROBLEMAS
Un importante problema a resolver fue el tecnológico, pues dada la naturaleza del producto, y su sustentación teórica, hacían de su desarrollo algo complejo en el ámbito del diseño, los problemas principales fueron la visualización de realidad aumentada sin marcadores impresos, la arquitectura de la ciudad como marcador, interactividad de videojuego, y computación ubicua; lo anterior lleva a una conclusión preliminar de la necesidad de la adaptación de distintos programas y su compleja articulación para fin de crear un prototipo exitoso. En la exploración tecnológica se encontró una herramienta que se caracteriza por tener todos los elementos necesarios para cumplir los requerimientos técnicos sin llegar a la estructuración con diferente software. Dada la complejidad del programa desarrollado enteramente en lenguaje de programación C#, se opto por conseguir la asesoría de un ingeniero de sistemas, que cuenta con conocimiento más profundo en el tema, igualmente se contacto el desarrollador Robert Castle, para conocer más de esta herramienta, la respuesta recibida por este fue pronta; durante el proceso de estudio y exploración con apoyo constante del ingeniero, se determina que en las características de este software tan complejo y extenso, hay muchas cuestiones en cuanto a los niveles de interacción logrados con la realidad aumentada y adaptación a dispositivos por desarrollar.
¿COMO SE LOGRA?
Analizando los resultados durante el tiempo de proposición y ejecución, se logro lo siguiente: identificación de diferentes programas que trabajan con realidad aumentada bajo distintos parámetros, como geolocalización, por tracking de color, de forma, de bordes, de movimiento y mapeado por visión de computador. Escogiendo el más adecuado a la aplicación realizada, se considero finalmente un software desarrollado por Robert Castle en la universidad de Oxford, el PTAM1 (parallel tracking and mapping) ó mapeo y escaneo paralelo, que lleva a cabo escaneo de un espacio que se tenga enfocado a través de la cámara y tomando puntos de referencia para realizar un mapa virtual que consecuentemente es adoptado como escenario de proyección para la realidad aumentada. Dado que esta herramienta se acomoda perfectamente para desarrollo en dispositivos móviles de última generación y el desarrollo de videojuegos en esta plataforma. ____________________________
1 PTAM: http://www.robots.ox.ac.uk/~gk/PTAM/
CONCLUSIONES
Se obtuvo un análisis completo de lo que significa la realidad aumentada hoy en día, que parámetros de interacción y de inmersión se obtienen, al proponerse como un modo de presentar la información turística.
Se consiguió la eliminación de marcadores como principal aspecto de rompimiento en la interacción y como agente externo a los entornos de la ciudad.
Se reestructuro la arquitectura de un videojuego clásico, mostrando así el contraste entre realidad y virtualidad, redefiniendo los modos de interacción con entornos urbanos de una ciudad.
Se estudio conceptos de jugabilidad adheridos a parámetros de turismo, noción de inmersión en computación ubicua y diseño centrado en el jugador.
Se consiguió enriquecer los entornos ambientales de la ciudad, con elementos virtuales que sin duda potenciaran e impulsaran la disposición de información en dichos puntos con un alto grado de inmersión.
Se realizó un video prototipo del videojuego en su funcionalidad total, aplicado al turismo de Manizales.
Se creó una estrategia de diseño en cuanto a la promoción dentro de ámbitos turísticos en la ciudad.
ReAl invaders
Alejandra González
Santiago López
Universidad de caldas
Programa de Diseño Visual
Profundización en digital
2010 - 2011
interfaz ReAl invaders
lunes, 30 de mayo de 2011
Avance Mayo ::PTAM::


martes, 24 de mayo de 2011
Primer ensayo con demo para ReAl invaders
En la exploración del programa de mapeo y tracking paralelo para espacios de realidad aumentada pequeños o PTAM, se han encontrado versiones del programa precompilados que pueden funcionar a un nivel básico. Se está buscando como adaptar demos preexistentes de PTAM a lo que se necesita para el proyecto.
jueves, 19 de mayo de 2011
ReAl Invaders con PTAMM para la creacion del demo en PTAMM para Windows se ha modelado los personajes principales en la exención correspondiente .3DS
 |
| invader padre |
 |
| ReAl invader hijo animacion de destruccion de un ReAl invader |
Para la instalación de PTAM o PTAMM para Windows se necesitan instaladas unas dependencias
BLAS
Sub-programas básicos de algebra lineal es una interfaz de programación de aplicaciones estándar para publicar librerías que realicen operaciones de algebra lineal como vectores y multiplicación de matrices.
LAPACK
Paquete de algebra lineal es una librería para algebra lineal numérica. Construcción y ubicación de elementos tridimensionales manteniendo sus proporciones
POSIX Threads,
O pthreads, es un estándar para secuencias de instrucciones independiente o procedimiento que funcionan relativamente de forma independiente al resto del programa
GLEW
Librería para permitir mecanismos eficientes de rendimiento para determinar que extenciones de librerías de gráficos o openGL
1394camera645
Permite rendimiento y velocidad de obtención de imágenes en una cámara web
JPEG
Método estándar de compresión de imágenes en gris y a todo color. Este está destinado a imágenes de “mundo real”
LibPNG
Librería para leer o crear imágenes en formato PNG
Zlib
Librería de compresión de datos orientada a imágenes libpng
TooN
Tom's Object-oriented numerics library o librería numérica orientada a objetos de Tom. Se encarga de de manejar de forma eficiente gran cantidad de pequeños vectores, también matrices y grandes vectores.
LibCVD
Librería de alto rendimiento para visión por computador y procesamiento de imagen y video.
Gvars3
Librería de sistema de configuración proyecto subsidiario para libCVD
LIB3DS
Librería para administrar archivos de 3-D Studio “.3DS”
Características al utilizar PTAMM
Para que funcione el traqueo se debe calibrar la cámara con un patrón de cuadrados en ajedrez desde varias vistas.
Para tracking de espacios el usuario debe apuntar la cámara a un espacio plano y trasladar la cámara hacia distintas vistas de ese punto.
La cámara debe ser wide-angle para permitir mejor rendimiento en la captura de las imágenes, también se debe desaturar o desenfocar la imagen de la cámara porque hay objetos en el entorno que pueden generar ruido.
martes, 10 de mayo de 2011
portafolio santiago lopez cañon http://santiagolopezdv.com
John Maeda.
Las leyes de la simplicidad de John Maeda reflejan una ruta a seguir en cuanto al diseño se refiere, estas rutas o pasos, no están estrictamente diseñados para seguirlos a la perfección, pero si para tomarlos como un referente de una buena composición de elementos en el plano de la interfaz; el plano como todo en la naturaleza es medible, así como también los elementos inmersos en su interior, estos determinan pesos los cuales hacen de una interfaz simple o no, dicha reducción se aplico al portafolio de manera ideal, quitando elementos que no transmitían información vital para el desenvolvimiento del usuario, y que solo significaban ornamentación dentro del plano.
La organización también es parte fundamental del portafolio, pues muestra de una manera jerárquica todos los elementos, permitiendo que el usuario encuentre lo que mas le interesa, y haciendo sencilla para su lectura los componentes de la misma; este portafolio presenta un ahorro de tiempo identificado en los no mas de cuatro niveles que posee, haciéndolo muy simple en cuestión de permanencia del usuario en la interfaz.
El dinamismo del portafolio esta determinado por sus formas y tipografía, las cuales estarán establecidas por animaciones en cada una de las interacciones.
Dada la importancia del contexto para diseñar el portafolio se pudo analizar que este como puerta de entrada hacia la vida laboral de una persona, necesitaba una clara lectura del mensaje a comunicar, dicho mensaje esta proporcionado por la misma naturaleza de los productos mostrados en el y su pregnancia en el usuario mas que su propio fondo, por esto la simplicidad del mismo.
La emoción que se quiere dar es mediante el perfecto manejo de la forma, la tipografía y el color, pues son estos en ultimas los que permiten al usuario juzgar mediante su interacción la simpleza del mismo y la facilidad en llegar a su objetivo.
El fracaso fue un factor fundamental, el ensayo y el error como sus componentes, demostraron que los elementos dispuestos en el plano pueden ser o no pertinentes, y sacando emociones de lado se puede llegar a una propuesta gráficamente y conceptualmente mucho mejor.
lunes, 9 de mayo de 2011
wikispace ReAl Invaders

http://real-invaders.wikispaces.com/
Diseño de interfaz para ReAl Invaders
personajes y mapa de navegacion de ReAl Invaders
Con esto se han esquematizado las rutas, los personajes y las reglas de ReAl Invaders, para mayor entendimiento de la lógica del juego.
Procesos a seguir en proyecto ReAl Invaders
*Android 2.0 o superiores
*Giroscopio
-Indagar sobre tecnología Wikitude, TUIO y openCV
-antecedentes locales de uso de videojuego DarkGreenMedia
-Esquematización de personajes
-diseño de interfaz
-Guión y mapa de navegación de videojuego
-Reconocimiento de los iconos emblemáticos de la ciudad y recorridos.
martes, 26 de abril de 2011
Una API de realidad aumentada para Android
Proyecto ReAl invaders 2011
Wikitude
 |
| http://www.wikitude.org/en/developers |
CRONOGRAMA. REUNION SEMANAL.
lunes, 25 de abril de 2011
Avances 2011 ReAl invaders Manizales. proyecto de profundizacion
martes, 22 de marzo de 2011
lunes, 21 de marzo de 2011
Guía Breve de CSS
- Utilizando una hoja de estilo externa que estará vinculada a un documento a través del elemento <link>, el cual debe ir situado en la sección <head>.
- Utilizando el elemento <style>, en el interior del documento al que se le quiere dar estilo, y que generalmente se situaría en la sección <head>. De esta forma los estilos serán reconocidos antes de que la página se cargue por completo.
- Utilizando estilos directamente sobre aquellos elementos que lo permiten a través del atributo <style> dentro de <body>. Pero este tipo de definición del estilo pierde las ventajas que ofrecen las hojas de estilo al mezclarse el contenido con la presentación.
- En el siguiente ejemplo, h1{color: red;}, el selector, <h1>, le dice al navegador la parte del documento que se verá afectada por esa regla. Los selectores pueden aparecer individualmente o agrupados, separándolos con comas:
- La propiedad, que en este caso sería color, especifica qué aspecto se va a cambiar. En este ejemplo la propiedad cambiada será el color. Las propiedades que se desean modificar en una CSS para un mismo selector pueden agruparse, pero será necesario separar cada una de ellas con un punto y coma.
- El valor, representado a la derecha de los dos puntos (:), establece el valor de la propiedad. Es importante recordar que si el valor está formado por más de una palabra, hay que ponerlo entre comillas.
proyecto paralelo: videoinstalacion pintando con luz.
John Maeda: Looking for Superman
videoprototipo ReAl invaders*
registro video*prototyping
mediante el papel y la grafica se quiso dar unidad al video en su parte visual.
Correccion del portafolio!

Menú ilustración: correccion de elementos compositivos y manejo de fondo.

visualizacion de imagenes y videos : composicion en el plano con respecto a los demas elementos, solucion a las formas anteriormente dispuestas.
Prueba de prototipo de videoinstalacion interactiva
LAS LEYES DE LA SIMPLICIDAD aplicadas al portafolio.
Las leyes de la simplicidad de John Maeda reflejan una ruta a seguir en cuanto al diseño se refiere, estas rutas o pasos, no están estrictamente diseñados para seguirlos a la perfección, pero si para tomarlos como un referente de una buena composición de elementos en el plano de la interfaz; el plano como todo en la naturaleza es medible, así como también los elementos inmersos en su interior, estos determinan pesos los cuales hacen de una interfaz simple o no, dicha reducción se aplico al portafolio de manera ideal, quitando elementos que no transmitían información vital para el desenvolvimiento del usuario, y que solo significaban ornamentación dentro del plano.
La organización también es parte fundamental del portafolio, pues muestra de una manera jerárquica todos los elementos, permitiendo que el usuario encuentre lo que mas le interesa, y haciendo sencilla para su lectura los componentes de la misma; este portafolio presenta un ahorro de tiempo identificado en los no mas de cuatro niveles que posee, haciéndolo muy simple en cuestión de permanencia del usuario en la interfaz.
El dinamismo del portafolio esta determinado por sus formas y tipografía, las cuales estarán establecidas por animaciones en cada una de las interacciones.
Dada la importancia del contexto para diseñar el portafolio se pudo analizar que este como puerta de entrada hacia la vida laboral de una persona, necesitaba una clara lectura del mensaje a comunicar, dicho mensaje esta proporcionado por la misma naturaleza de los productos mostrados en el y su pregnancia en el usuario mas que su propio fondo, por esto la simplicidad del mismo.
La emoción que se quiere dar es mediante el perfecto manejo de la forma, la tipografía y el color, pues son estos en ultimas los que permiten al usuario juzgar mediante su interacción la simpleza del mismo y la facilidad en llegar a su objetivo.
El fracaso fue un factor fundamental, el ensayo y el error como sus componentes, demostraron que los elementos dispuestos en el plano pueden ser o no pertinentes, y sacando emociones de lado se puede llegar a una propuesta gráficamente y conceptualmente mucho mejor.
Nuevo portafolio digital santiago lopez.

intro

home; (portafolio, quien soy, contacto)

menu portafolio; ( video y animación, ilustración, interactivos, impresos)

menú, ilustración.

Visualización imagenes.
VIDEOINSTALACIÓN INTERACTIVA PUBLICITARIA PARA LA SEPTIMA MUESTRA MONOGRAFICA DE MEDIA ART.
Análisis portafolio Juan Camilo Valencia
Items diseño digital
http://www.greenpeace.org/espana/tecnologias interactivas y multimedia en pro del desarrollo y sostenimiento medioambiental.
http://www.youtube.com/watch?v=YYS31ztxtQs
COMPUTADORES CON SENTIDO
http://portal.educar.org/foro/reciclajedecomputadoras
proceso en el cual organizaciones reciclan computadores y partes para instituciones educativas.
COMERCIO ELECTRÓNICO
mercadolibre.com
intercambio comercial de productos, a nivel monetario, integrando una interfaz limpia con informacion sobre los productos.
http://www.converse.com/
pagina web donde se muestran diferentes productos como ropa y zapatos, donde los usuarios encuentran la facilidad de comprar en linea.
APRENDIZAJE COTIDIANO
http://www.internenes.com/programas/categoria.php3?c=Infantil
mediante una interfaz facil de interpretar, se muestran diferentes procesos educativos infantiles.
www.escuelapnud.org
COMUNICACIÓN SENSIBLE
http://www.letsfcancer.com/home.html http://donate.unesco.org/es/Paginas/default.aspx?Programme=PAKISTAN
VIDA AUTOMATIZADA
www.automatedlife.com
muestra como es la vida, cuando se automatizan los procesos diarios, mostrando como ejemplo la casa inteligente.
http://www.youtube.com/watch?v=lUNzhBcy8Uc
LENGUAJE VISUAL
http://soytuaire.labuat.com/
LENGUAJE SONORO
http://www.kasabian.co.uk
mediante la interfaz se trata de destacar el sonido como principal caracteriztica de la pagina.
http://www.acdc.com/co/home
NARRACIÓN INTERACTIVA
http://www.thetruthiswhatyoubelieve.com/flash.html http://www.estacionweb.com/extreme.html http://www.calibreocho.com/menu.html
RECORRIDO VIRTUAL
recorridos virtuales de encarta
muestra mediante herramientas interactivas recorridos basados en planos reales, pero trasladados al mundo virtual.
http://www.virtualwalking.com.co/portafolio.php
permite avanzar, rotar y trasladarse en un plano virtual.
DIDÁCTICOS MULTIMEDIA
http://www.cuentosinteractivos.org/mundoalreves/pedroelmiedoso/pedroelmiedoso.html
UNIVERSIDAD VIRTUAL
http://www.uan.edu.co/index.php?option=com_content&view=section&id=13&Itemid=152
permite un acercamiento mas profundo al mundo academico, donde cualquier persona puede informarse y conocer acerca de su plantel educativo.
PLAYER URBANO IN SITU
http://www.youtube.com/watch?v=2lXh2n0aPyw